Evolution of my personal website
over 2 years ago
Introduction
In January 2019, I began my journey on web development and I started with the internet skeleton: HTML, CSS & JavaScript.
After months of familiarising myself with kind of technologies with which users interact directly on all websites, I started to learn React.
This is an imprint of that learning, experimentation with web design and good practices.
Version 1.0
- Technologies: Pure
HTML&CSS - Release date: Jan 23, 2019

Version 1.1
- Technologies: Pure
HTML&CSS - Release date: Feb 20, 2019
- New features: Wallpaper and slight design changes

Versión 2.0
- Technologies:
HTML,CSS&JavaScript - Release date: Mar 12, 2019
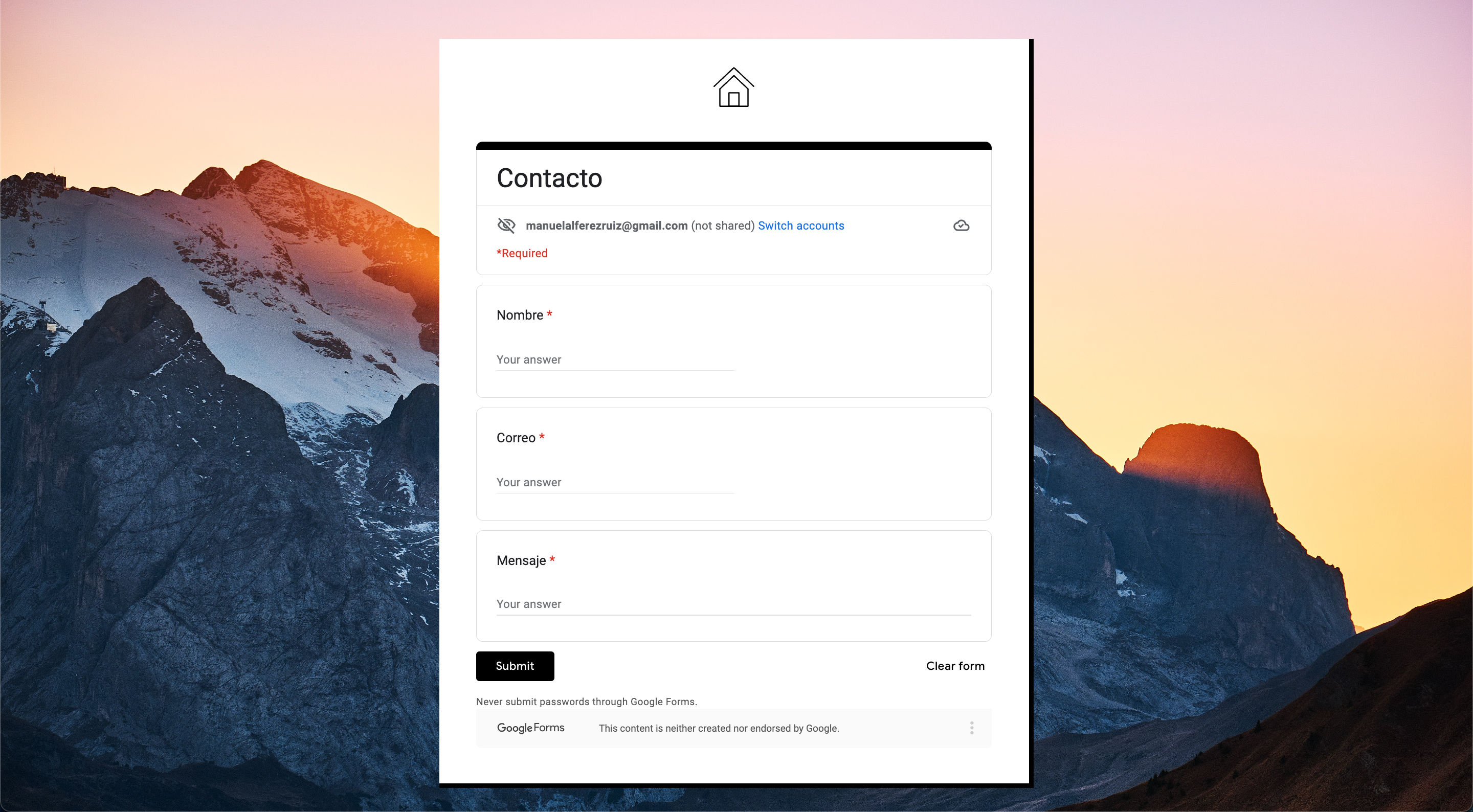
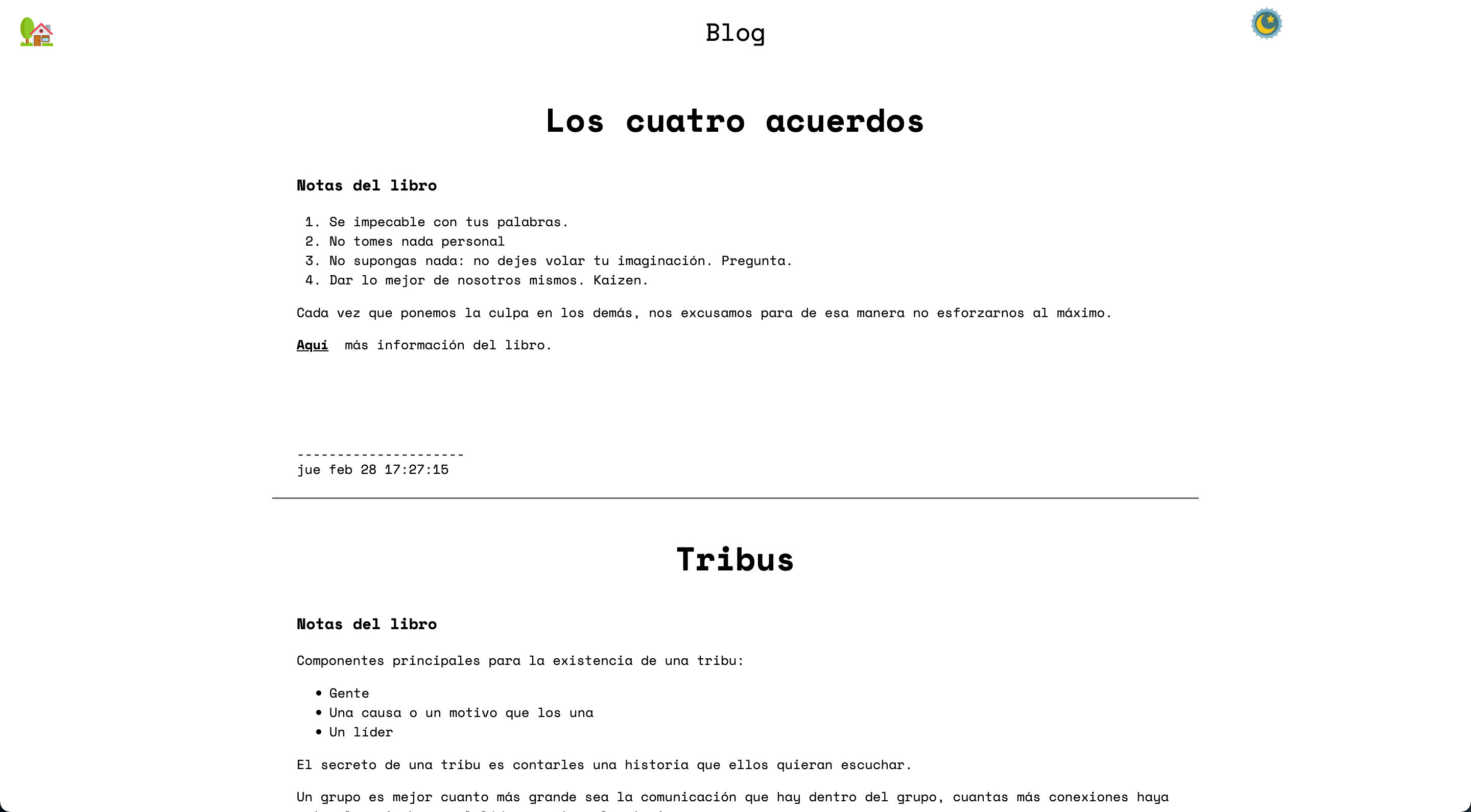
- New features: Blog and contact form



Version 2.1
- Technologies:
HTML,CSS&JavaScript - Release date: Mar 17, 2019
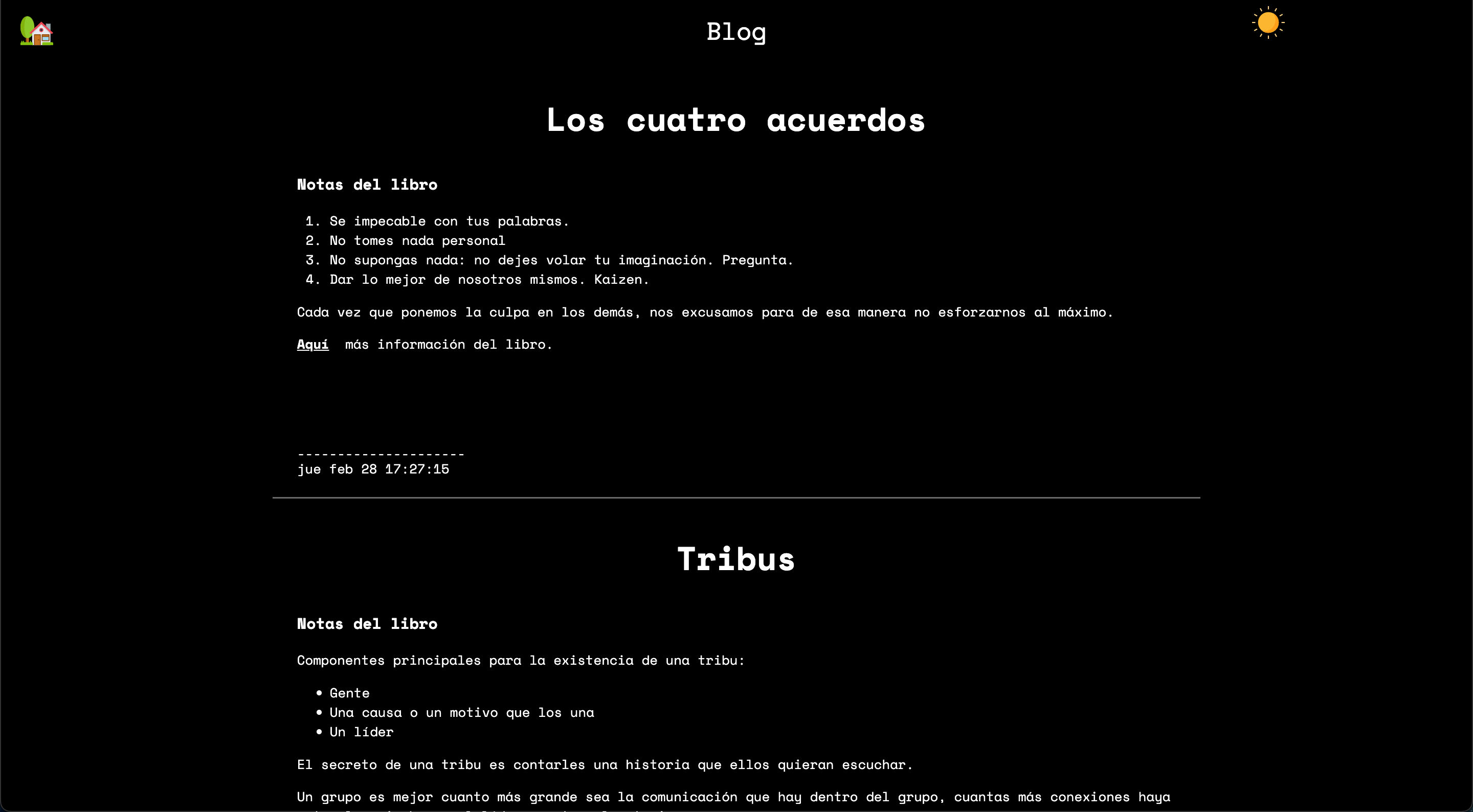
- New features: Embellishing the blog and adding night mode


Version 3.0
- Technologies:
React.jsandCSS - Release date: May 31, 2019
- New features: New website implemented from scratch in
React.js




Version 3.1
- Technologies:
React.jsandCSS - Release date: Aug 21, 2019
- New features: Embellishing the entire website. Blogs are now listed in a more visual way




Version 4.0
- Technologies:
React.jsandCSS - Release date: Jan 23, 2020
- New features: I abandon card-based design and I add a Work section where I list the technologies I have learnt





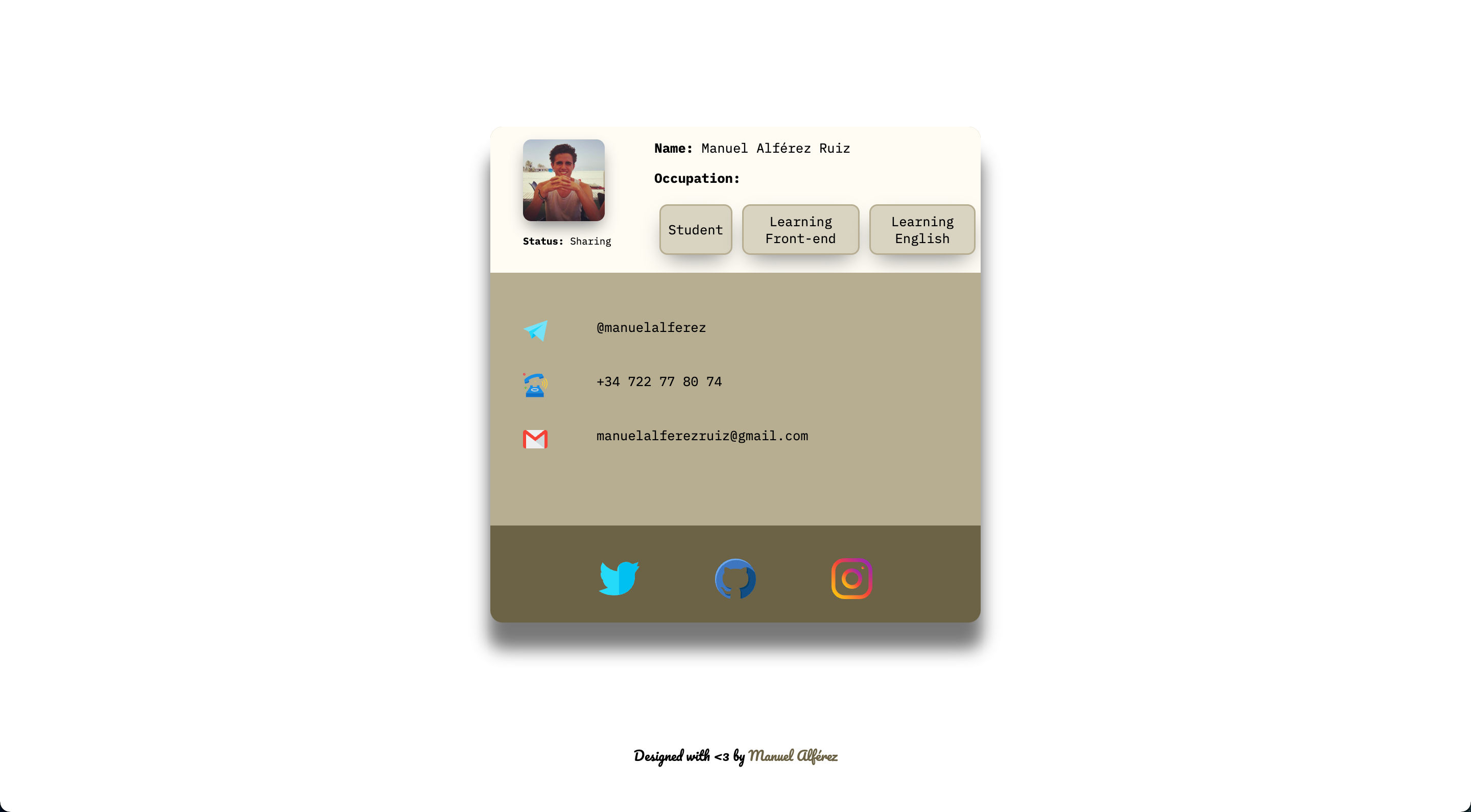
Version 4.1
- Technologies:
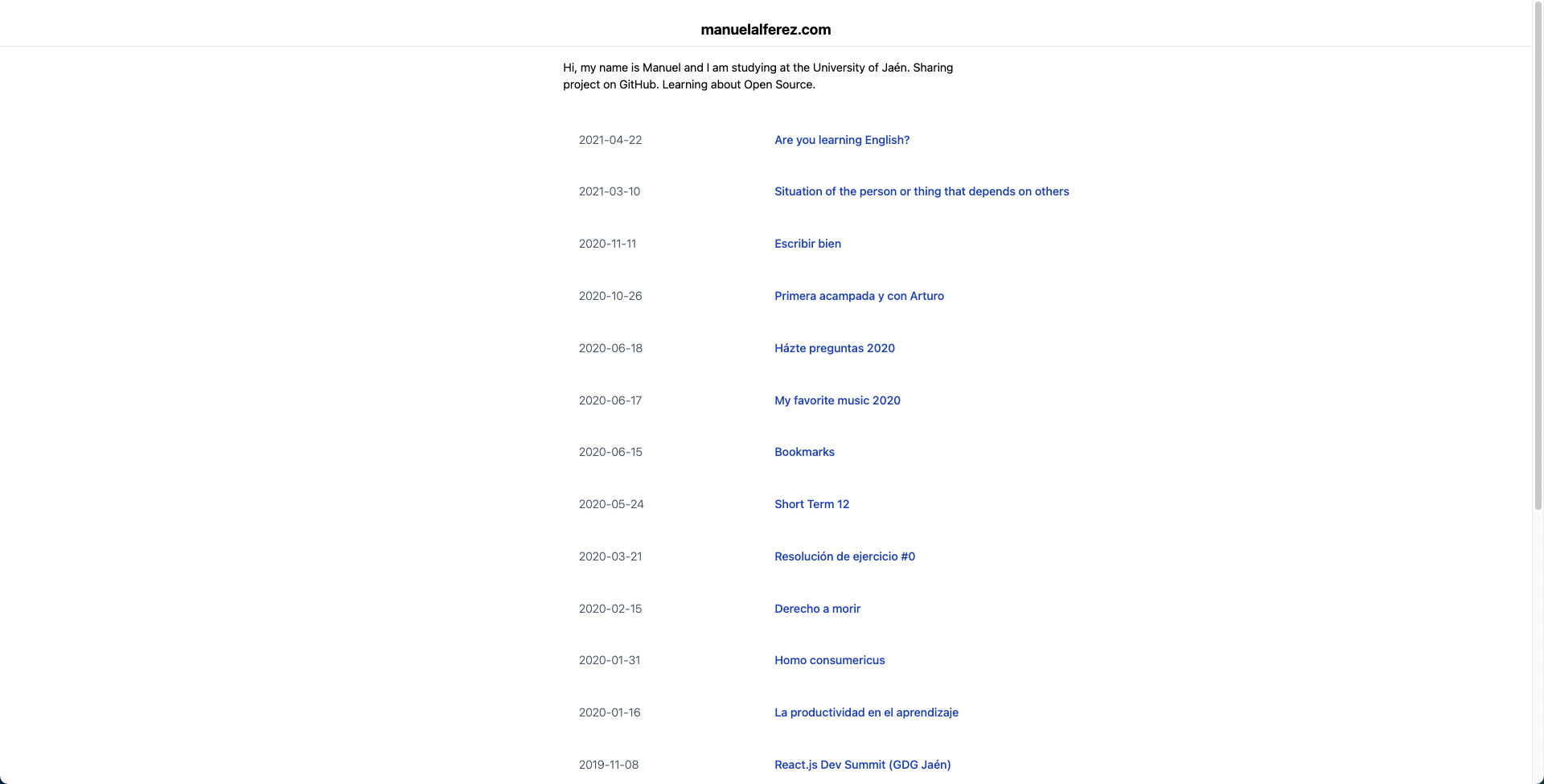
React.jsandCSS - Release date: May 30, 2020
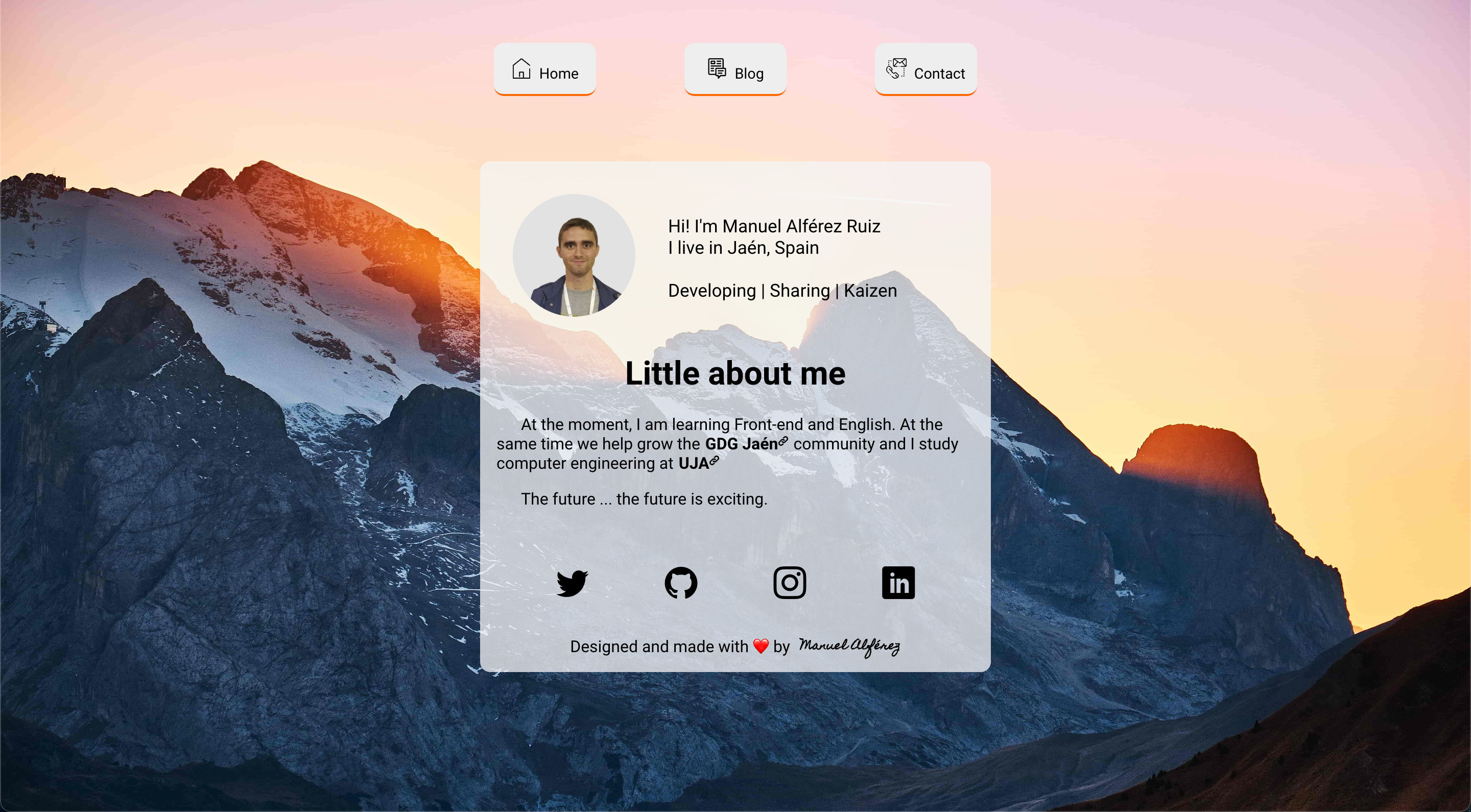
- New features: Switching to a minimalist Neumorphism design. And I go from managing the contact page with Google Forms to implementing them on my own.




My move to Next.js
In April 2021 I start learning Next.js and TailwindCSS. My development process is improved and my efficiency is improved.
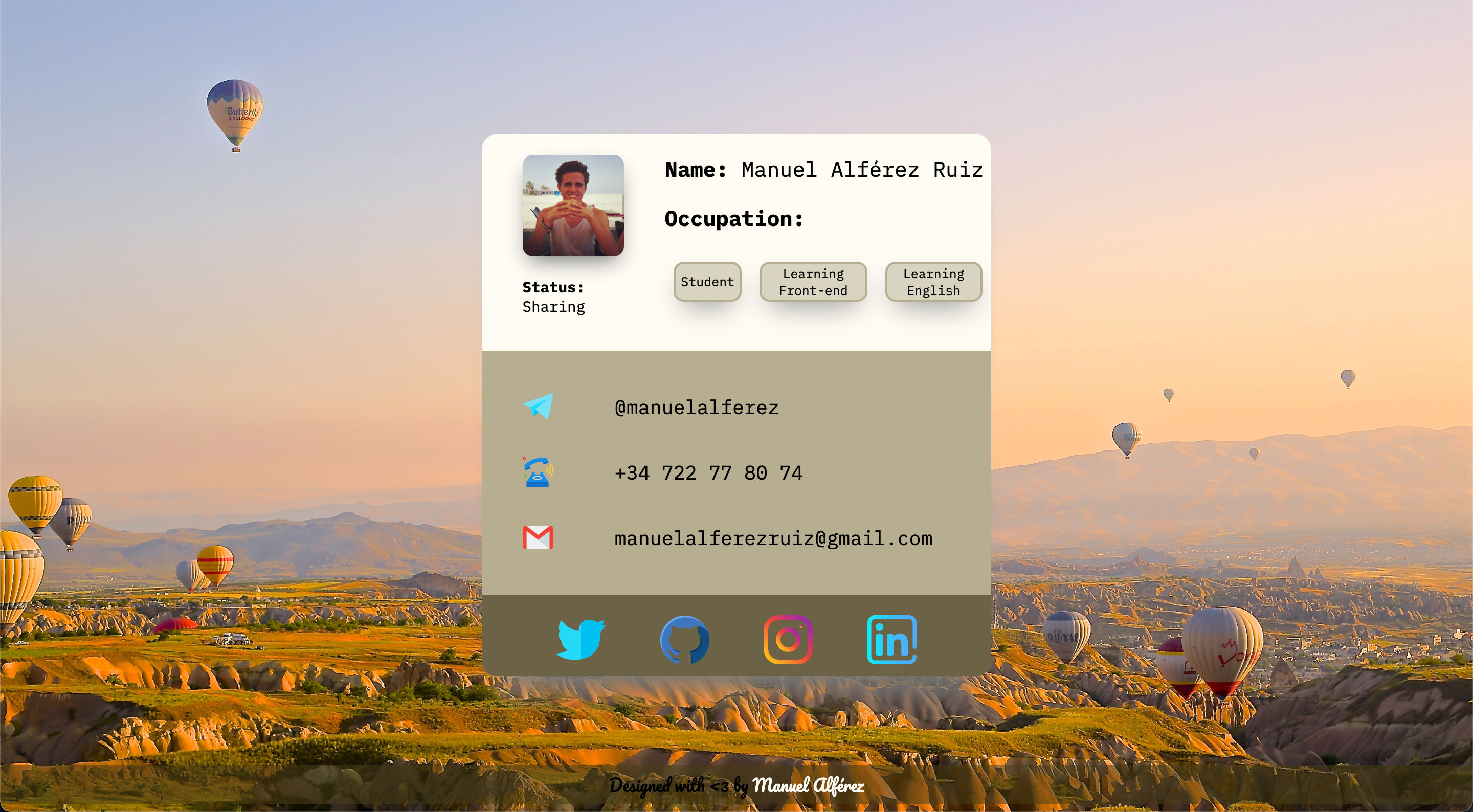
Version 1.0
- Technologies:
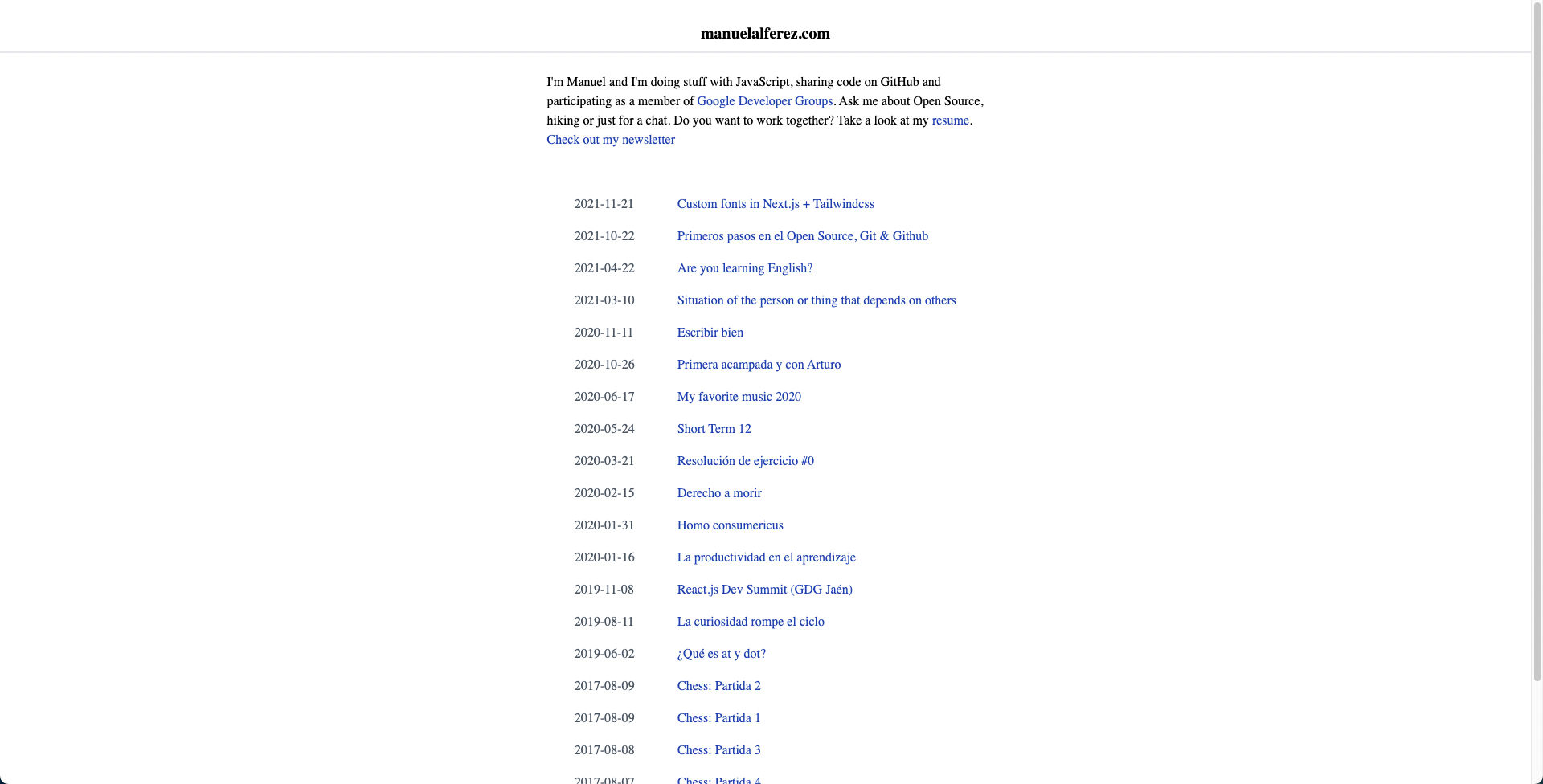
Next.jsandTailwindCSS - Release date: May 24, 2021
- New features: One-page based design.



Version 1.1
- Technologies:
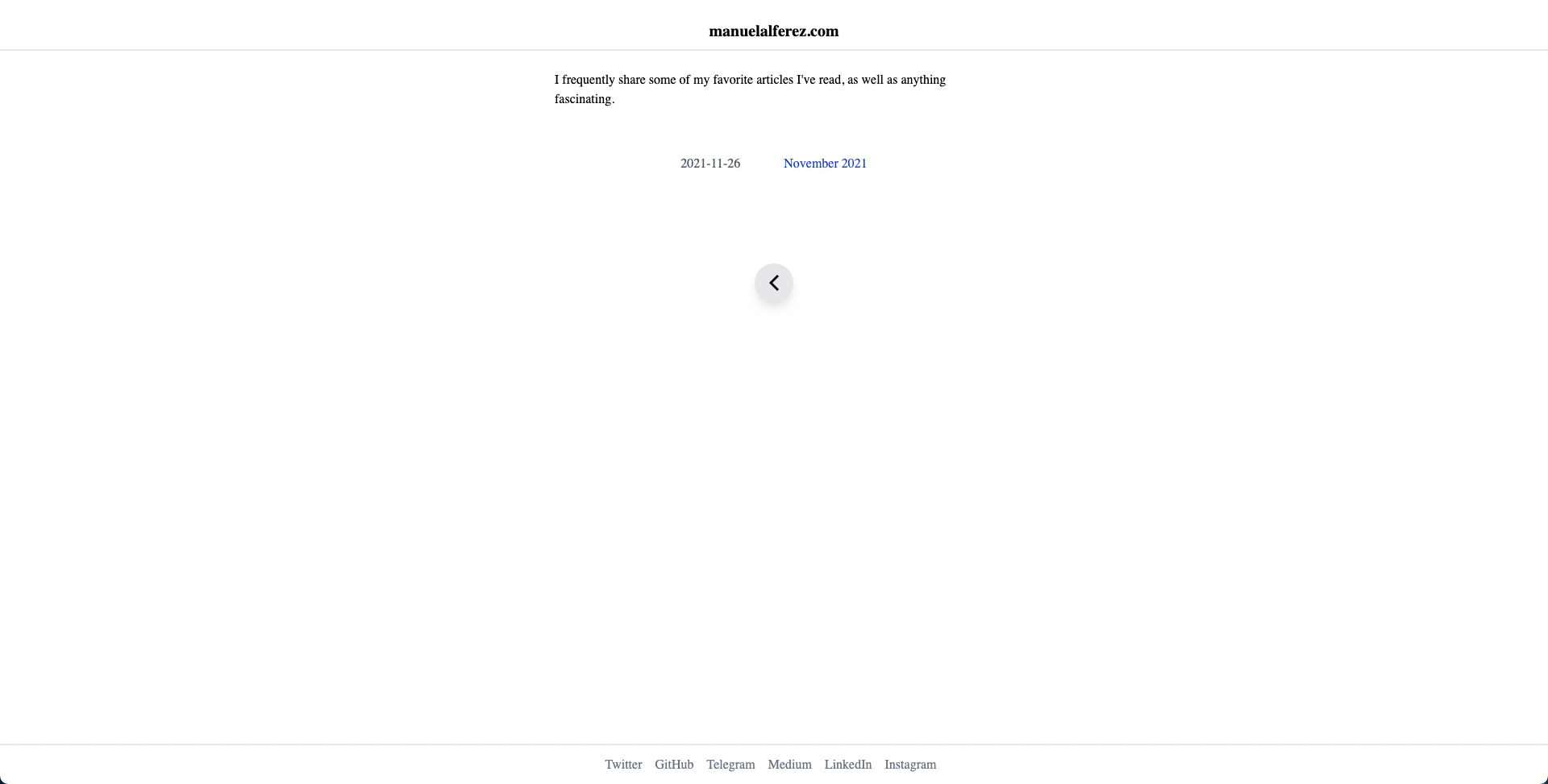
Next.js,TailwindCSSandPrismic - Release date: 27 Nov 2021
- New features: Added the newsletter section, back button on each post & fetching information from Prismic.



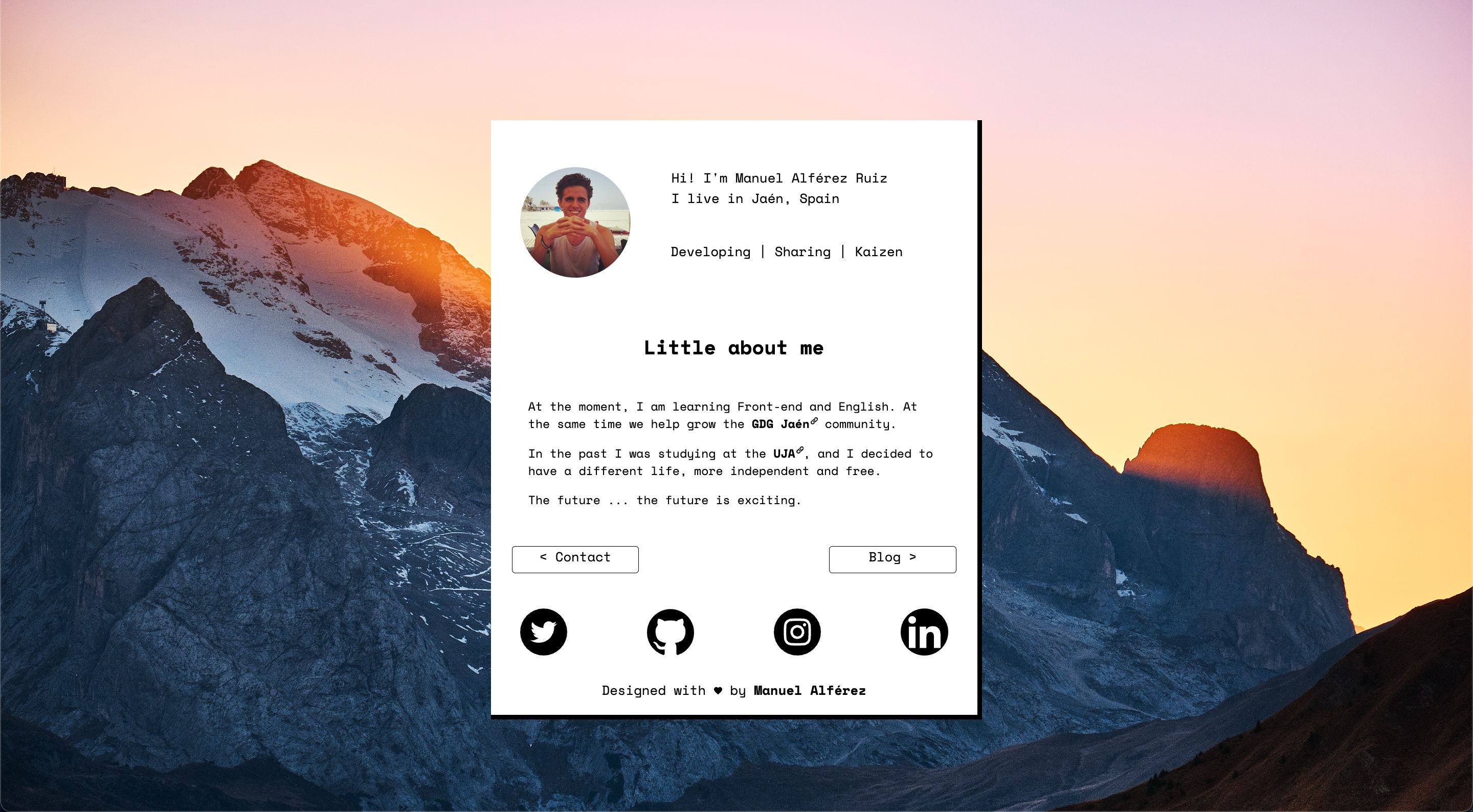
Version 2.0
- Technologies:
Next.js,TailwindCSSandPrismic - Release date: 3 Dec 2021
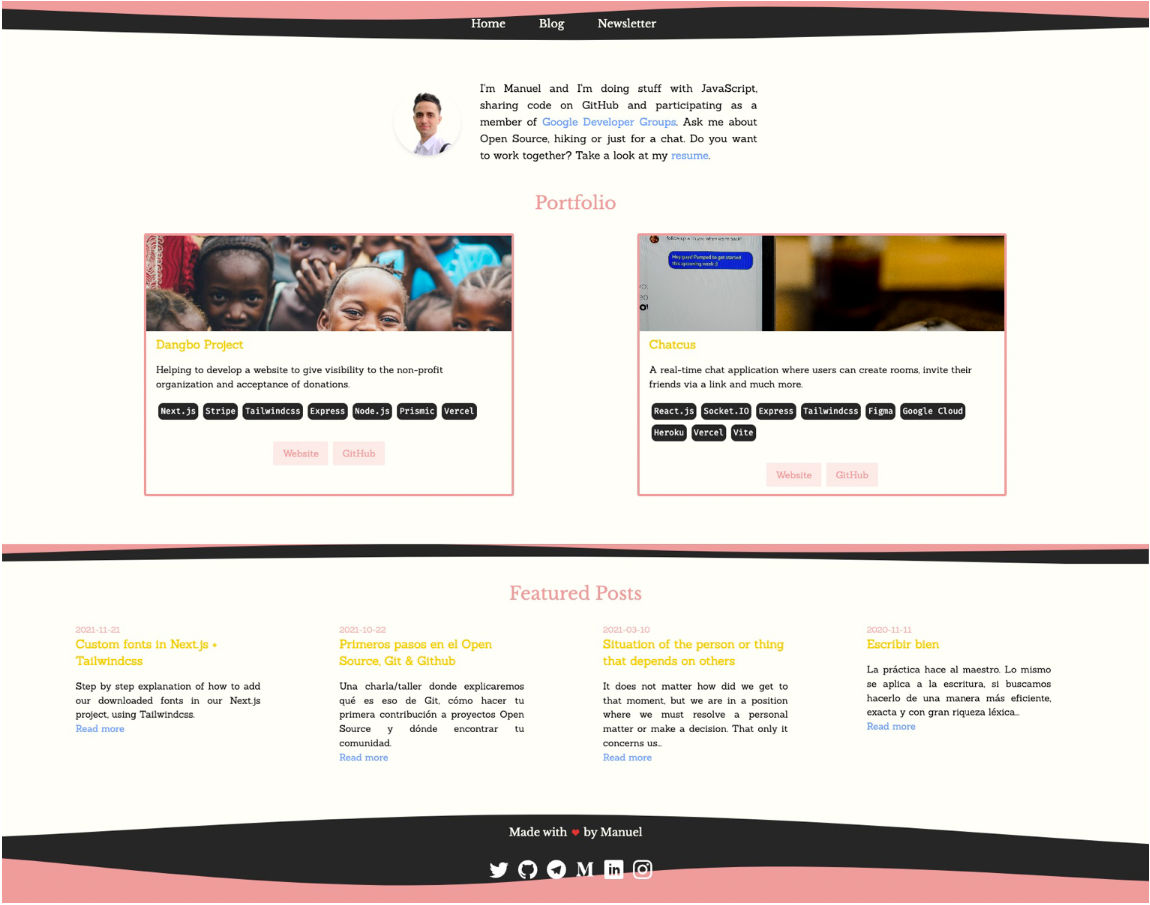
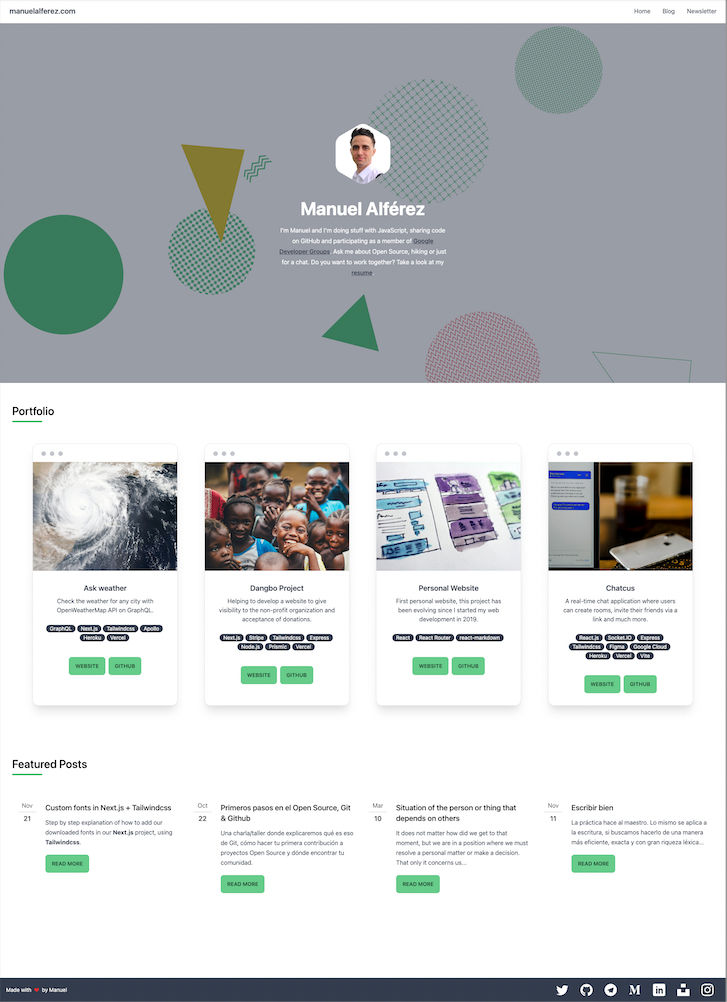
- New features: New design. New sections added to the home page: portfolio and featured posts.




Version 2.1
- Technologies:
Next.js,TailwindCSSandPrismic - Release date: Apr 7, 2022
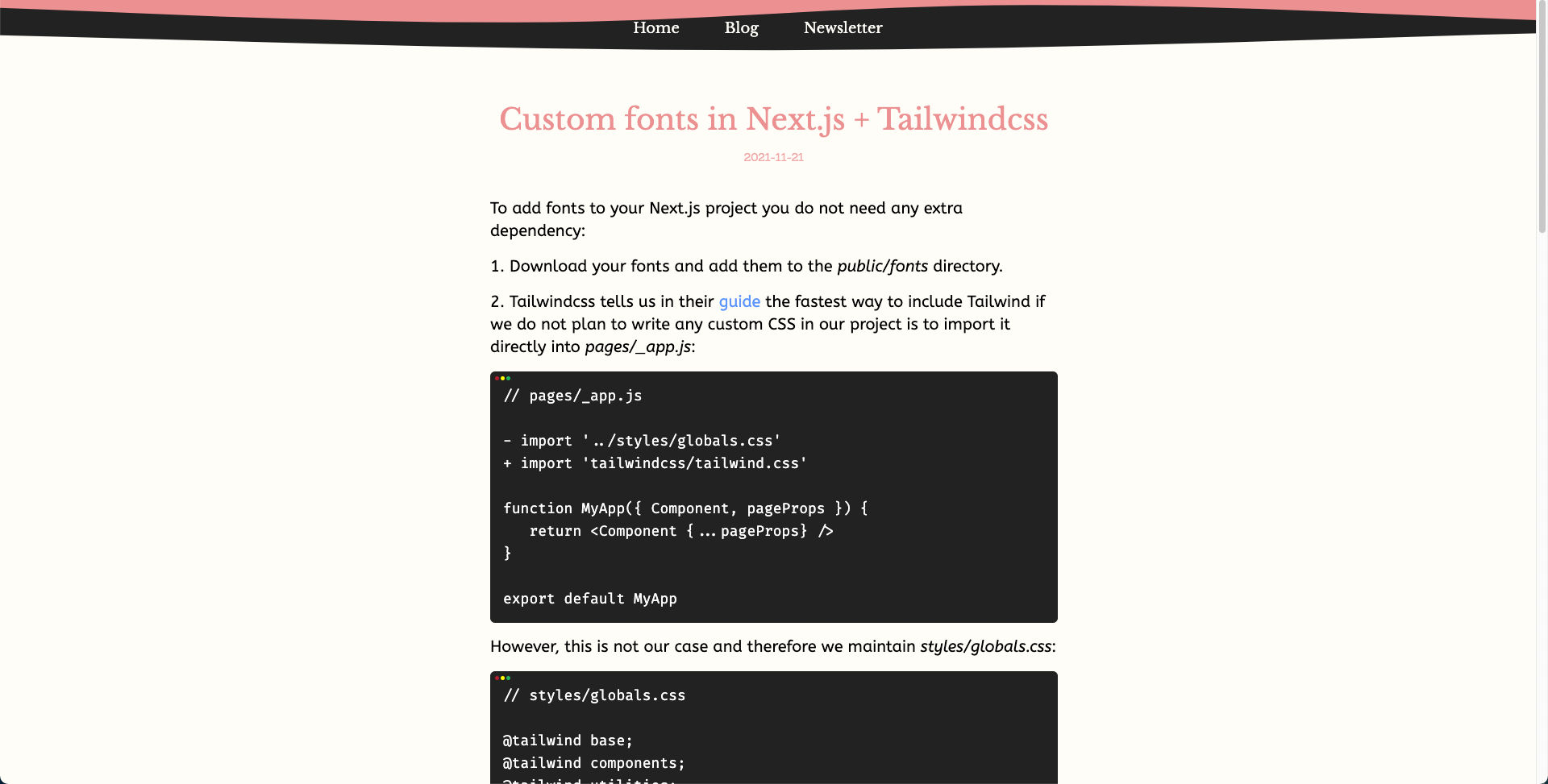
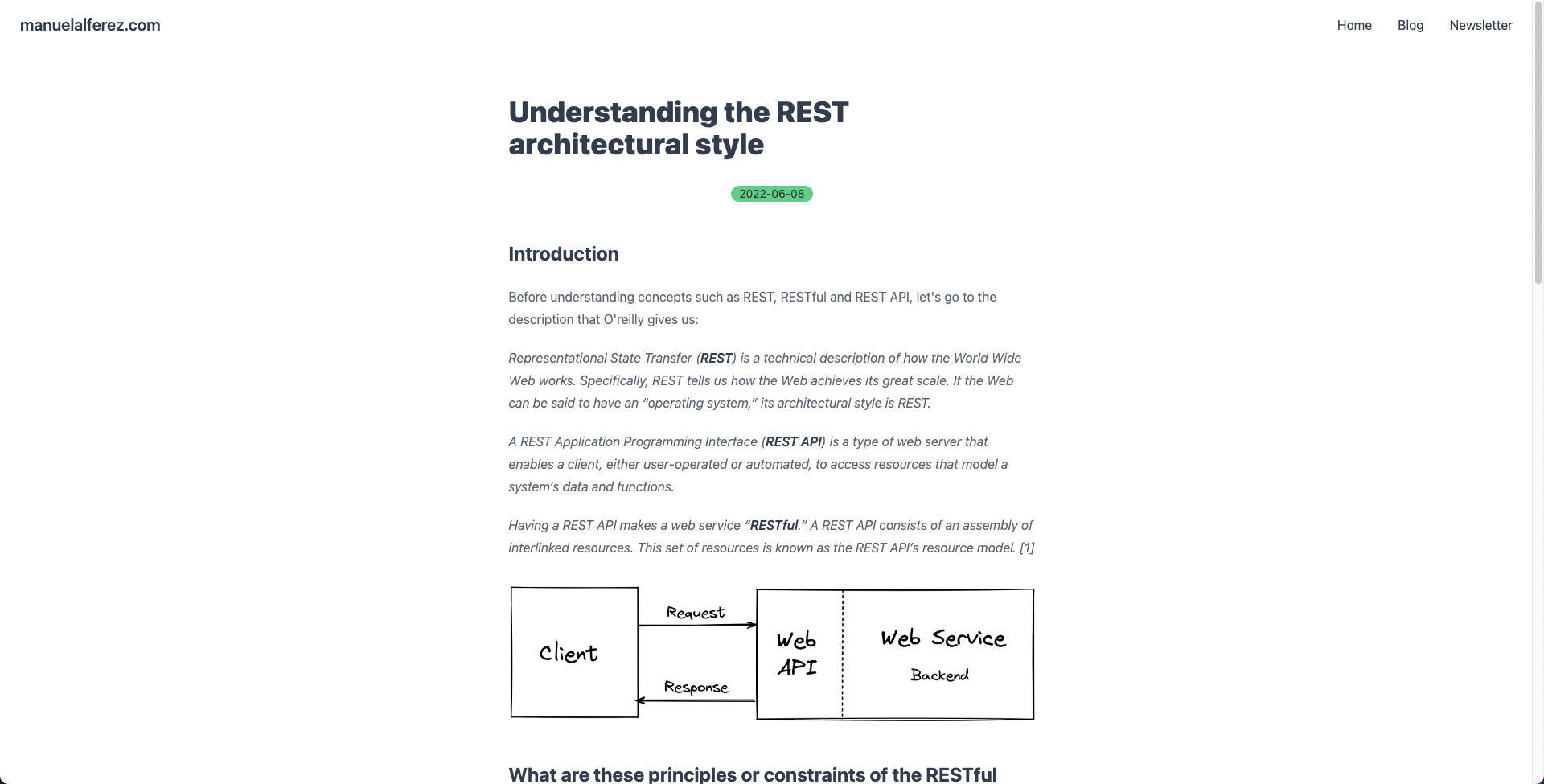
- New features: New design.
- Link: This version is online! manuel-blog.vercel.app




My move to Deno
In June 2022, I first heard about Deno through a friend. For those of you who don't know it, it was created by the same person who created Node.js and he comes to improve all the mistakes he made in Node.js.
Deno's team launched a Framework, Fresh which runs (oh surprise) on Deno and where there is no build step.
So... I'm launching to build my website with Fresh & Deno.
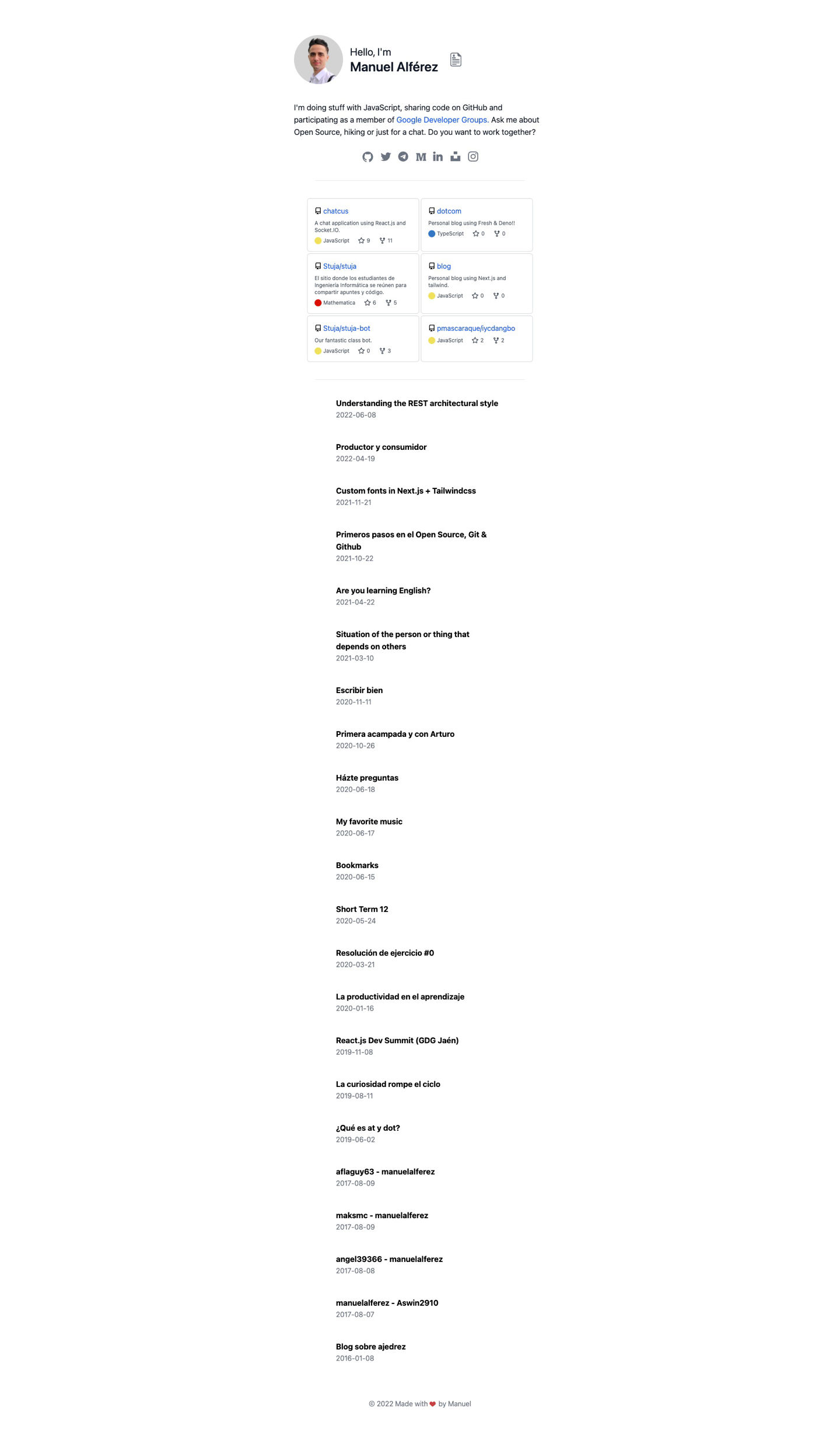
Version 1.0
- Technologies:
Fresh,Denoandtwind - Release date: Jul 5, 2022
- Features: Now I fetch the projects from the projects I have pinned on GitHub.
- Link: manuelalferez.com